00x1 问题描述
在写蜜罐时,遇到了form表单提交的一个问题。使用ajax方式异步提交表单,点击提交按钮后,
1.提交页面刷新。ajax使用的是POST方式提交,但是在地址栏出现了GET方式提交才会出现的地址类型。
2.数据库中数据成功入库,但是回调函数不显示。00x2 问题分析及解决
数据成功入库,说明ajax提交数据是成功的。而在地址栏中,又出现了GET方式提交才会出现的地址类型,说明表单中的数据应该是被提交了两次,第一次以POST方式(ajax中type设置成“POST”)提交,然后再以GET方式提交。
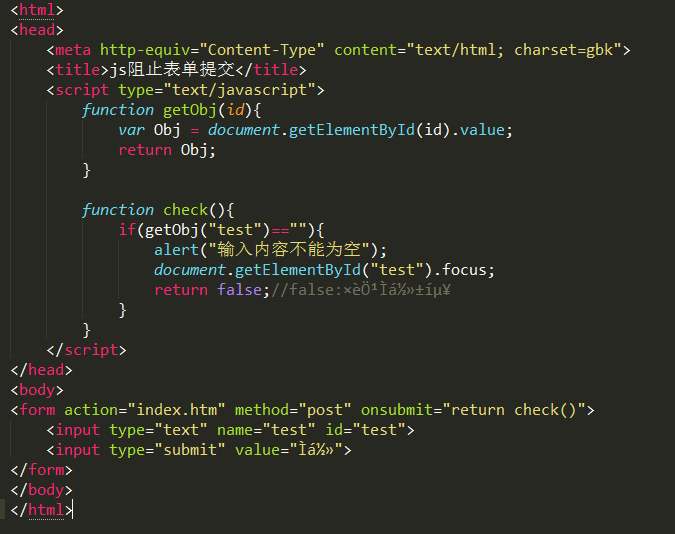
通过查找资料发现,代码中将button的type设置成了“submit”,将提交按钮的type属性修改成“button”,问题就会解决。
submit默认为以GET方式进行表单提交(form)。
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它不做任何事情。
以ajax方式提交时,jQuery给提交按钮绑定了click事件,ajax中设定了以POST方式提交。而在button中,type被设置成submit,默认以GET方式提交。就引出了关于click和submit执行先后顺序的问题。
00x3 click和submit执行的先后顺序
点击提交按钮时,是先触发click事件,然后再触发submit事件。
这里主要说的是click的处理后续和submit的处理后续:click->click响应事件->submit响应事件->submit。click的处理事件完成后,然后轮到submit事件的处理以及处理后的submit。
到这一步,感觉问题就快解决了。但是如果ajax提交表单成功之后,再submit以get方式提交的话。过程中就肯定能看到数据入库后返回的回调函数。就说明,ajax提交并没有完全执行,应该是在向后台提交数据之后和在success返回回调信息之间出现了阻塞。
00x4 同步和异步的区别
在JS中负责解释和执行JavaScript代码的线程只有一个。 这里我们叫做主线程。
实际上还存在其他的线程。例如:处理AJAX请求的线程、处理DOM事件的线程、定时器线程、读写文件的线程(例如在Node.js中)等等。这些线程可能存在于JS引擎之内,也可能存在于JS引擎之外。我们把它叫做工作线程。
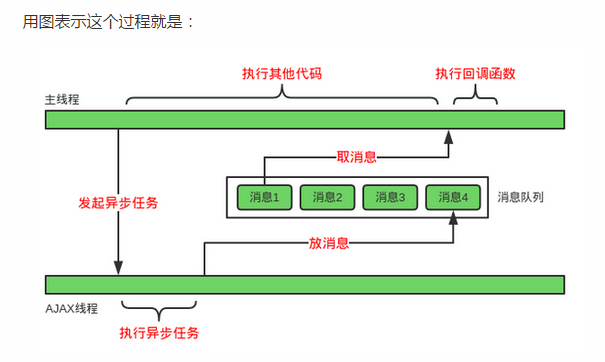
主线程发起一个异步请求(提交form表单),相应的工作线程接收请求并告知主线程已收到(异步函数返回);主线程可以继续执行后面的代码,同时工作线程执行异步任务(提交form表单到数据库);工作线程完成工作后,通知主线程(数据成功入库,返回执行结果,并将其放入消息队列);主线程收到通知后(主线程通过事件循环从消息队列里取消息),执行一定的动作(调用回调函数来处理返回结果) ;触发submit响应(返回值不为FALSE),执行表单的submit事件。又因为给了action的地址,所以会出现跳转。并且在跳转地址中出现GET方式的提交。在同步情况下,主线程发起一个同步请求(提交form表单),相应的工作线程接收请求并立即开始执行同步任务(提交form表单到数据库);主线程则一直等待,直到工作线程完工作通知主线程(数据成功入库,返回执行结果,回调函数处理返回结果)。因为返回结果不为FALSE,所以在出现提示之后,出现跳转。
00x5 submit阻止表单提交
参考:
ajax同步和异步的区别:http://www.open-open.com/lib/view/open1453079994386.html